Problem: How might we simplify the UX following text recipes & preparing meals at home via Savr mobile?
Role: User research, IA, competitive research, data analysis, storyboarding, personas, lo-fi & hi-fi mockups, moderated testing, and more
Challenges:
* A mobile design where scrolling and touching the screen is needed while hands may be dirty (less interaction preferred)
* Condensed time frames, my first agile project (was not disappointed after diving in)
* Lockdown caused initial difficulty finding test participants, but persistence prevailed!
In this modified GV design sprint, I investigated the mobile app Savr. This platform has extensive library of recipes and an active community of chefs. Users love the quality and diversity of the recipes, my goal was to improve the users' experience preparing them.
Challenge
Simplify the process of following recipes and cooking at home using Savr. The main constraints are the recipes are written as text(listed as steps) and are in a native mobile app. Users most commonly access the app in the kitchen while they cook.
Results
An informative design week, that lead to a pleasant experience when tested with end users. Solid problem identification, mapping, sketching and decision making fostered an intuitive design and deliciously tasteful outcomes.
DAY 1: The Map
User research and interviews were provided by GV. I extracted pain points, successes and specific insights. I then focused & condensed.
1. Condense the Insights
Next, I organized and associated these insights into an Affinity Map.
2. Paste an Affinity Map
The Affinity map laid the groundwork to inform my mapping process.
3. Trace (Journey) Map Options
The primary problem involved preparation and the details surrounding it. Users experience difficulty navigating:
• Timing (steps & total cook/prep)
• Order of steps
• Order of steps
• Preparation (sometimes hidden steps)
• Learning new techniques (on the fly)
• Learning new techniques (on the fly)
4. Firm Up Test Participants
It was time to reach out to some potential end users for testing at the end of the week.
DAY 2: Sketch
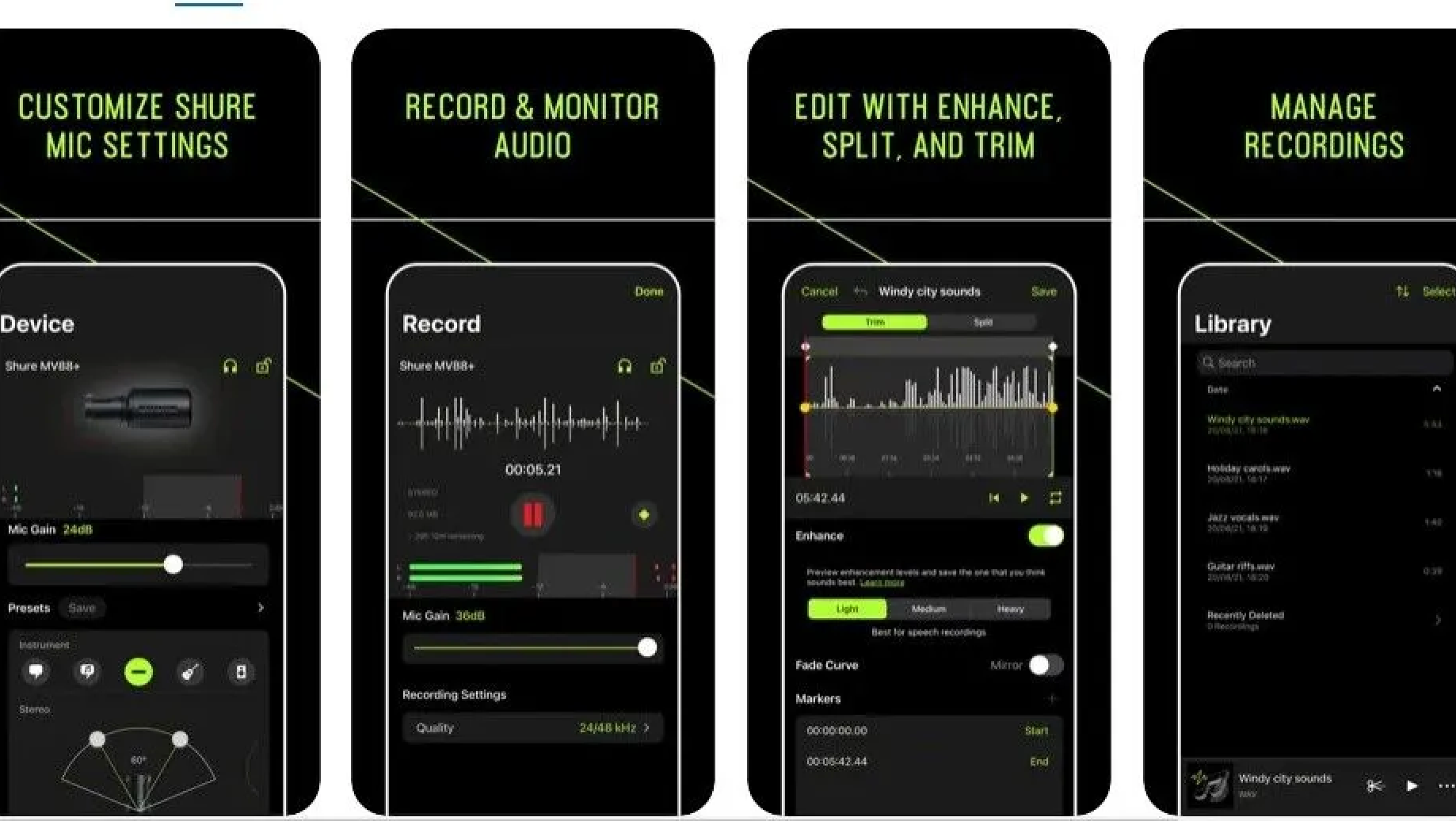
Tuesday, I completed an individual lightning demo. In other words, I analyzed competitors' solutions to similar problems.
5. Demo Existing Solutions
Next, I settled on one common trace map from Monday. From this I decided which step was the most critical for the users.
6. Whisk Motives to Critical Screens
I then generated 8 quick sketches to try out different variations of the most critical screens.
7. Sculpt into Crazy 8's
I reduced & proofed the mixture. I chose the most critical of the sketches and designed additional screens that would come before and after.
8. Extract
This is to demonstrate and note the concept of how the screens might work in real life.
DAY 3: Decide
Wednesday, I created a light storyboard through a sketched wire that I would use to build the prototype on day 4.
I took the solution screens and extended the experience by bookending the solution with additional screens.
9. Rollout a Storyboard
This gave me an opportunity to note any issues in the flow or features that may have been overlooked. I wanted critical issues ironed out before testing the prototype.